

- Building website in dreamweaver cs6 how to#
- Building website in dreamweaver cs6 upgrade#
- Building website in dreamweaver cs6 software#
Building website in dreamweaver cs6 software#
This title is a self-paced software training course delivered via pre-recorded video.
Building website in dreamweaver cs6 how to#
Mark concludes by showing you how to incorporate other extensions made by Project 7. The Fluid Grid Layout function within Dreamweaver CS6 is also explored so that experienced Dreamweaver users (who may be new to responsive website design) can use the resulting fluid grid template, populated with assets of their own, to build a fully functioning responsive site.

Then he will show you how to create a static website using an extension made by WebAssist that can subsequently be developed when CSS rules and media queries are later applied. Author Mark Struthers will cover the issues that are present with a traditional fixed width, non-responsive website. How to create adaptive web pages with the new Fluid Grid Layouts in Adobe Dreamweaver CS6 Creating responsive designs is the best new thing in web design, and Adobe’s new Fluid Grid Layout system is a great place to start in Dreamweaver CS6.
Building website in dreamweaver cs6 upgrade#
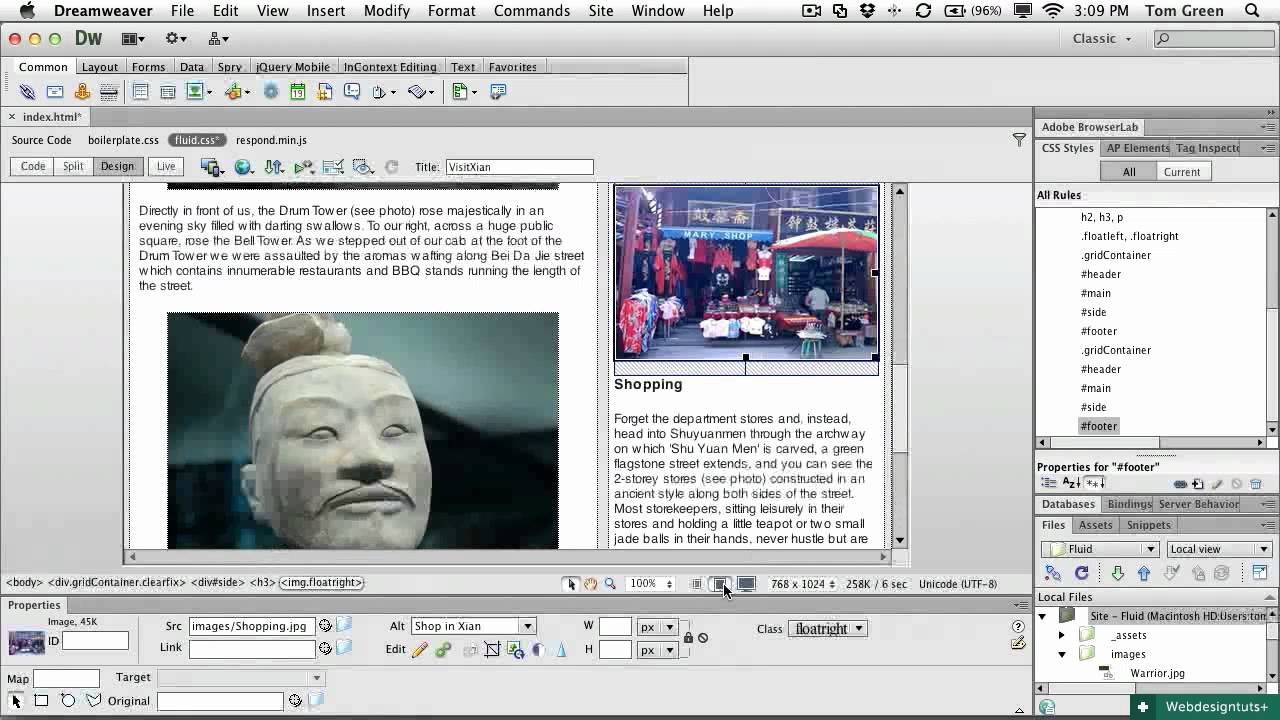
By default, the name of the site is Unnamed Site 2. Home Tutorials Dreamweaver 6 Reasons to Upgrade to Dreamweaver CS6. Choose New Site to bring up the Site Setup Dialog Box. If you follow the recommended lesson order, this master folder will serve as the local site root folder, as described more fully in Lesson 4. We can also do this on the Application Bar since there is specific button there for Site as well. Stone River eLearning Building Websites with Dreamweaver CS6 27.00 16.00. This VTC QuickStart! course will show you how to create a responsive website using the integrated functions that come with Adobe’s Dreamweaver CS6. On the Menu Bar click on Site and a drop down menu will appear. Stone River eLearning Building Websites with Dreamweaver CS6 Joe Santos Garcia Your First Time Building a Site. Learn how to use responsive starter templates to start your web project. In today’s multimedia website world, the use of responsive website design has exploded in popularity. Get ready for class - Clear, straightforward lessons to walk you step-by-step through the process of building contemporary websites with Dreamweaver.


 0 kommentar(er)
0 kommentar(er)
